FOAFでブログエントリーを表示のアレンジ
このところ、プロフィールページの改定作業をしてるんだが、そこでいろんな人のプロフィール見てたら、FOAFなるものがあった。 っていうか、かなり今更なんだろうが、知った。確かに、あのアイコンは何気に見覚えがあるんだが、特に気にもとめてなかった・・・。
FOAFの解説は、神崎さんのところに詳しく載っている。
FOAFはRDF/XMLを使って人々に関する情報(メタデータ)とそのつながりを公開、共有するための半ば実用的、半ば実験(少し遊び)的なプロジェクトです。FOAFを使ってマシンにも扱える自己紹介を記述したり、人や組織、関心領域のネットワーク情報をエージェントに処理させるといった応用が試みられており、RSSとの関連でウェブログなどでも注目され始めています。
さっそく、FOAFを作ってみる事にした。ただ、FOAFは、ただのXMLファイルなんで、そのままだと視認性がよくない。そういう事もあり、FOAFと同時にXSLTをあててHTMLとして表示させてるところが多いみたい。
一からXSLTを作成するのは、あまりよくわからなかったんで、適当にパクって見ることにした。
↓のエントリーから拝借してみた。cssファイルの方は、さすがにそのままだと何なので、少し変えて見た。
FOAFはFOAF Explorerとかで見れば人間が見やすくなりますがそのままクリックするとrdfなのでちょと見にくい。XSLTを当てると見やすくなるらしいけれどよくわからなかったのですが、hail2u.net - Weblog - FOAFにblogのエントリのタイトル一覧を埋め込むで取り上げられてたのが面白そうだったのでやってみました。
このXSLTファイルでは、ブログのエントリーのタイトル一覧を表示するようにしてある。ただ、RDFファイルがFOAFと同じ階層にないといけないってのもあり、ブログ一つ分しか表示できない。
そこで、少しアレンジして、index.rdfの場所をブログURLの直下から拾うようにしてみた。これで、ブログが複数あっても対応される。
ブログエントリーを表示するところだけ抜粋すると、こんな感じ。
- <xsl:template match="foaf:weblog">
- <tr>
- <td valign="top" class="property">
- <p>Weblog</p>
- </td>
- <td valign="top" class="value">
- <p>
- <a>
- <xsl:attribute name="href">
- <xsl:value-of select="@rdf:resource"/>
- </xsl:attribute>
- <xsl:value-of select="@dc:title"/>
- </a>
- </p>
- <ul>
- <xsl:variable name="url">
- <xsl:value-of select="@rdf:resource"/>index.rdf
- </xsl:variable>
- <xsl:for-each select="document($url)/rdf:RDF/rss:item">
- <li>
- <a>
- <xsl:attribute name="href">
- <xsl:value-of select="rss:link"/>
- </xsl:attribute>
- <xsl:value-of select="rss:title"/>
- </a>
- </li>
- </xsl:for-each>
- </ul>
- </td>
- </tr>
- </xsl:template>
単純に、ブログURLにindex.rdfを付けた場所から、document()で取得してるだけ。
とりあえず、作成してみたFOAF。でも友だちいないから、もの足りないなぁ(^^;

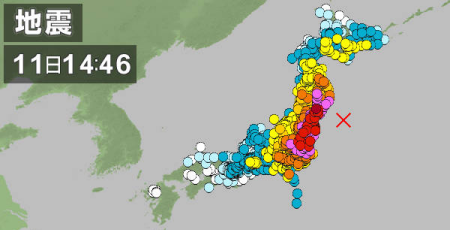
 東日本大震災から14年
東日本大震災から14年 新年年越しツイートは18年目
新年年越しツイートは18年目 映画感想「ルックバック」濃厚すぎる1時間【ネタバレあり】
映画感想「ルックバック」濃厚すぎる1時間【ネタバレあり】 書きそびれてた映画感想「ぼっち・ざ・ろっく!Re:」【ネタバレあり】
書きそびれてた映画感想「ぼっち・ざ・ろっく!Re:」【ネタバレあり】 いわき遠征 いわき市石炭・化石館ほるるに行ってみた(2024/05/02)
いわき遠征 いわき市石炭・化石館ほるるに行ってみた(2024/05/02) 熊本遠征 ONE PIECE銅像めぐりをしてきた(2024/03/30-31)
熊本遠征 ONE PIECE銅像めぐりをしてきた(2024/03/30-31) 熊本遠征 満開の桜と熊本城(2024/03/31)
熊本遠征 満開の桜と熊本城(2024/03/31) 2024年冬アニメ 観ていた作品4選
2024年冬アニメ 観ていた作品4選 【訃報】「Dr.スランプ」「ドラゴンクエスト」の作者 鳥山明先生が急逝
【訃報】「Dr.スランプ」「ドラゴンクエスト」の作者 鳥山明先生が急逝 新年早々に日航機・海保機衝突事故発生
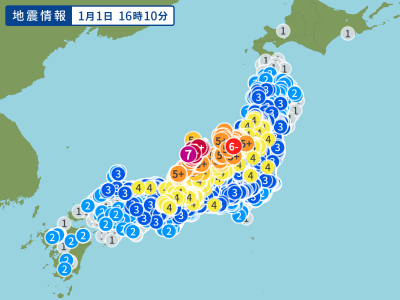
新年早々に日航機・海保機衝突事故発生 新年早々発生した令和6年能登半島地震
新年早々発生した令和6年能登半島地震 2023年の経県値
2023年の経県値 2023年面白かったアニメ10選
2023年面白かったアニメ10選 書きそびれてた映画感想「ゴジラ-1.0」【ネタバレあり】
書きそびれてた映画感想「ゴジラ-1.0」【ネタバレあり】 大河ドラマ どうする家康 最終回「神の君へ」 ネタバレあり感想
大河ドラマ どうする家康 最終回「神の君へ」 ネタバレあり感想
FOAFでブログエントリーを表示のアレンジ